こんにちは。タケです。
ミニ四駆やられてる方は情報収集等のためにTwitterをやられている方も多いと思います。
その上で、せっかくだからヘッダー画像を自分が作ったカッコいいマシンにしたい。
でも上手くかっこよく作れない。。。
そう悩まれてる方も多いのではないかと思います。
今日ご紹介するCanvaを使えば簡単にオシャレなヘッダー画像を作ることが可能になります!
Canvaには多くのテンプレートがあり、写真のはめこみやテキストの編集だけで簡単にヘッダー画像を作れます!
 タケ
タケ実際にCanvaで作ったヘッダー画像がこちらになります!


この記事を読めばCanvaを使って上記のようなヘッダー画像が簡単に作れるようになります!



それでは解説していきます!
Canvaとは?
「Canva(キャンバ)」はプロ並みな画像編集ができるデザインツールです。
TwitterのヘッダーやFaceBookのホーム画面等のテンプレートが豊富に用意されており、簡単な画像変更や文字入れ、配置変更だけで、カッコいいデザインを作成することができます。
ヘッダー画像の作り方
今回は以下の画像をどのように作るかを例に説明します。





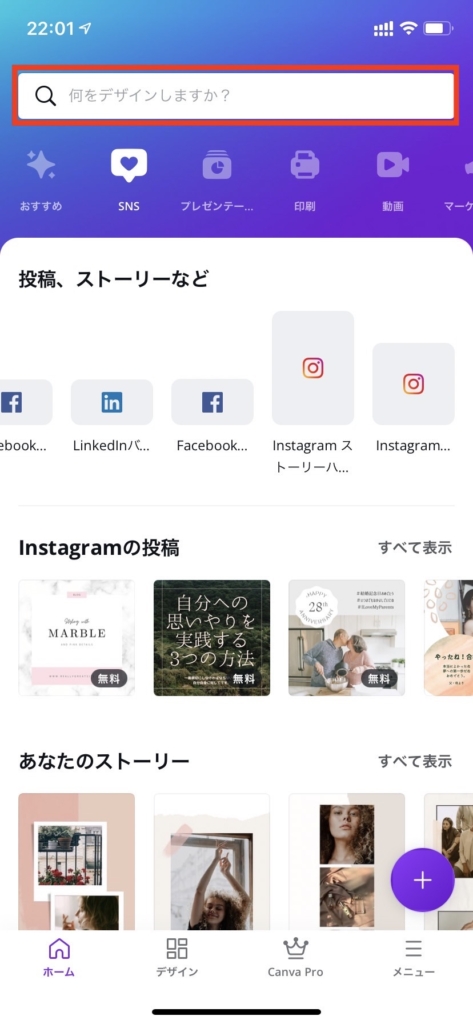
iOSのアプリを例に解説します!
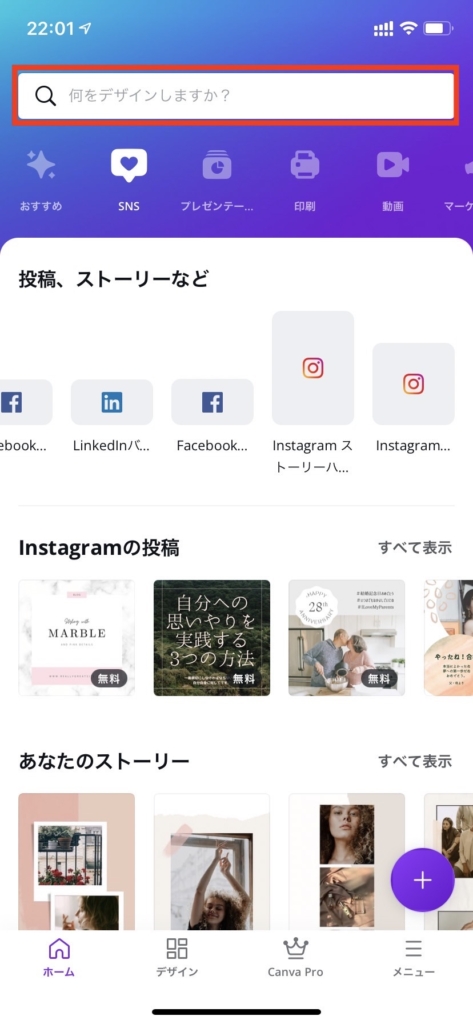
下記画面のように赤枠内に「Twitter」と入力します。


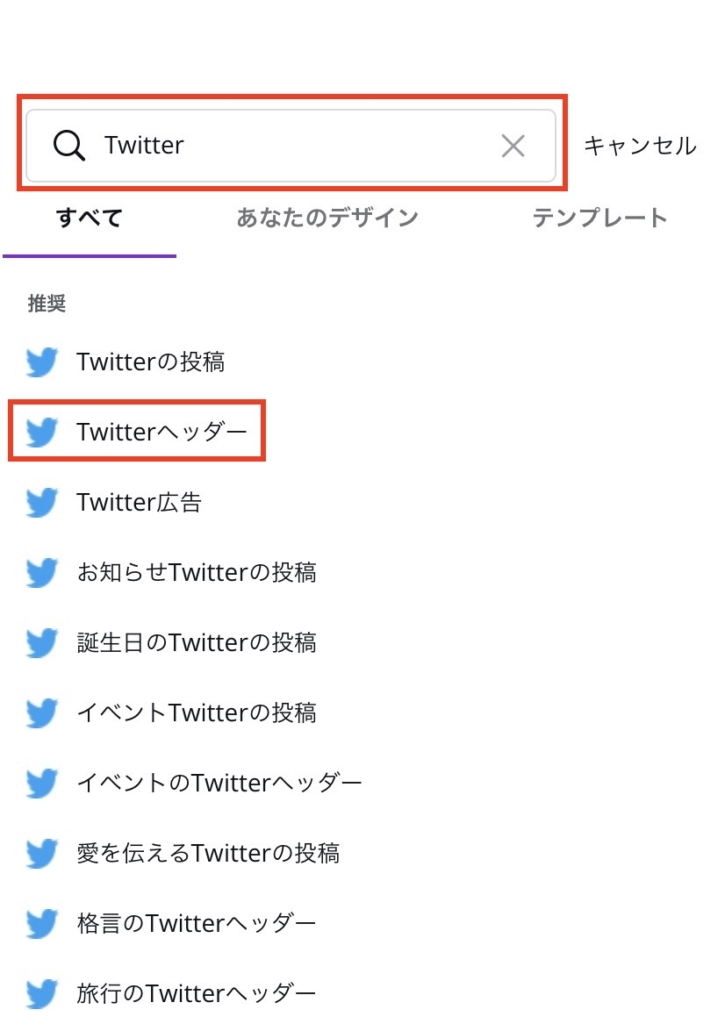
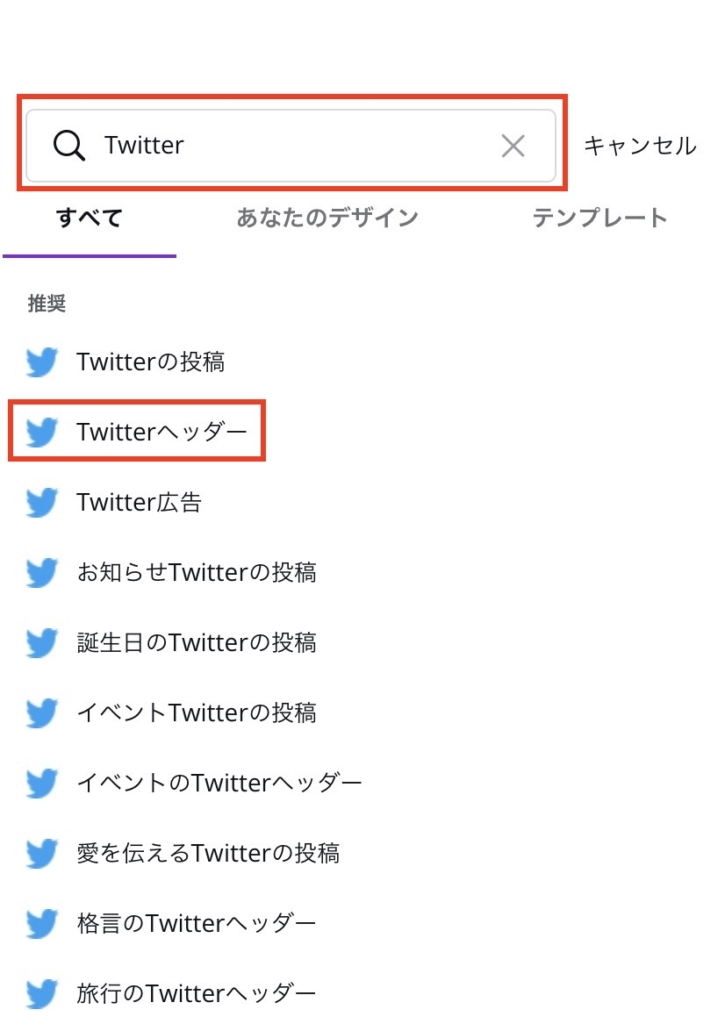
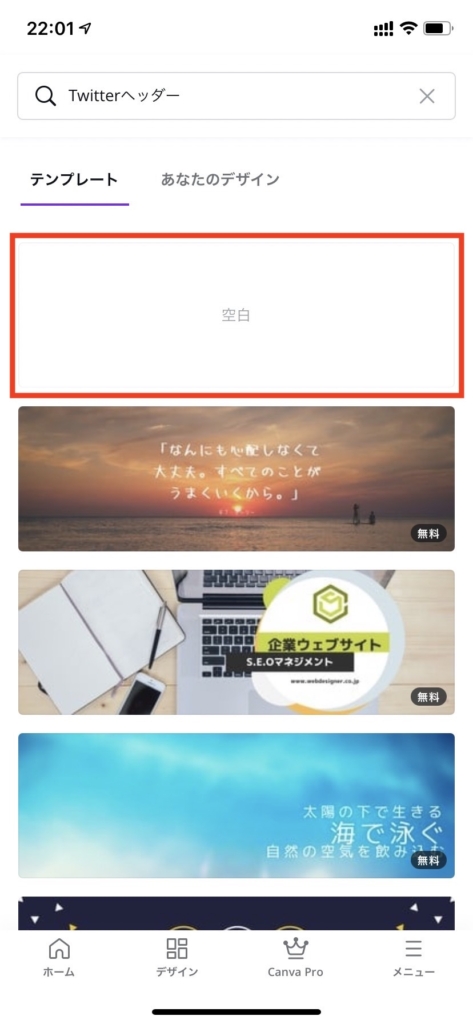
「Twitter」と入力すると以下のように候補が表示されるので、「Twitterヘッダー」を選択します。


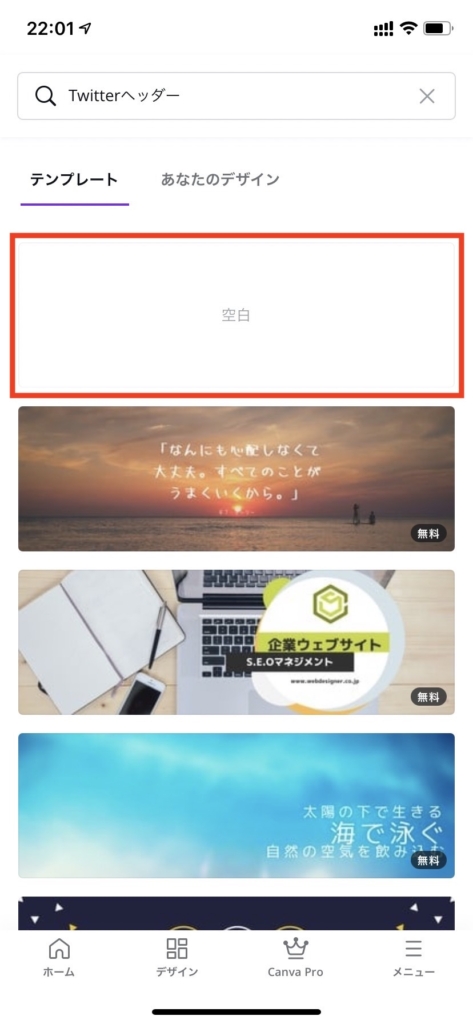
テンプレートが表示されるので、ここでは赤枠のように「空白」を選択します。


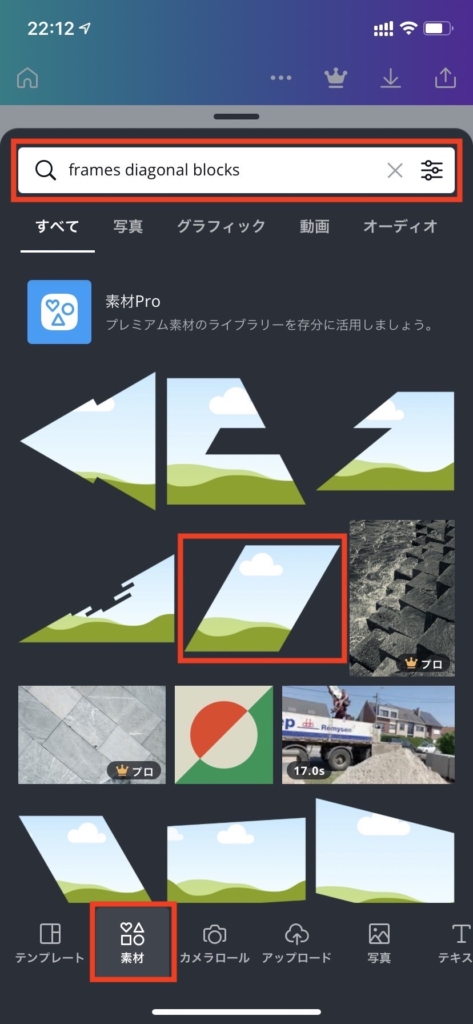
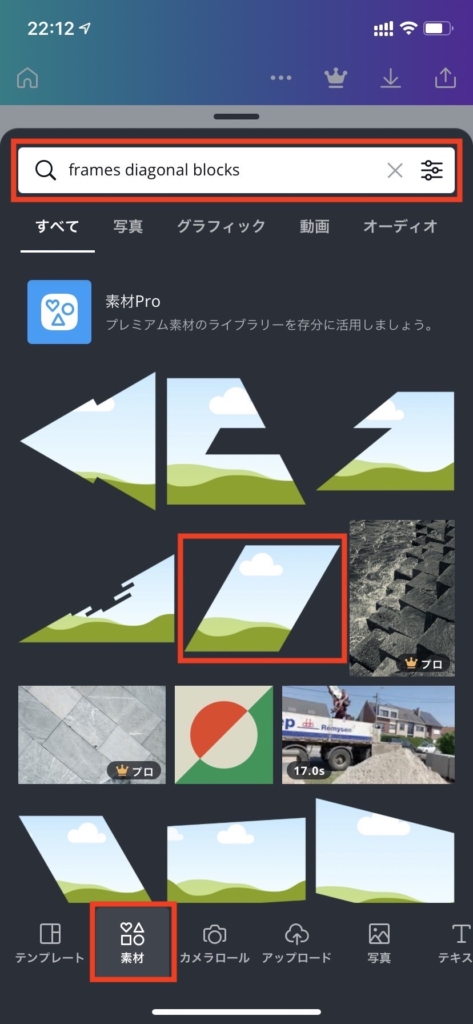
下記画面下部のように「素材」を選択し、検索入力蘭に「frames diagonal blocks」を入力します。
そうすると画面中央にあるような斜めのはめこみフレームが表示されるので選択します。


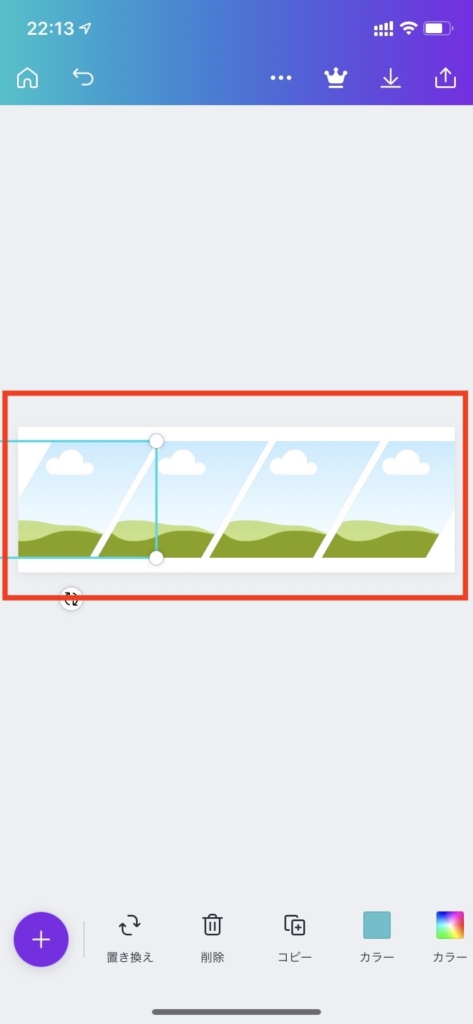
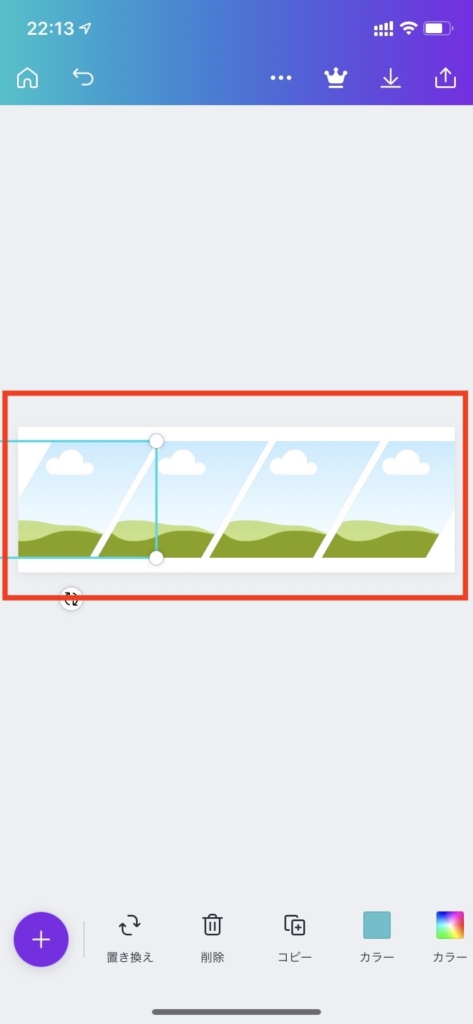
選択した斜めのフレームを均等に4つ配置します。配置後画面左下の「+」を押下します。


下記画面下部のように「アップロード」を選択し、画面上部の「メディアをアップロード」を押下します。押下するとメディアからアップロード用の画像を選択できます。


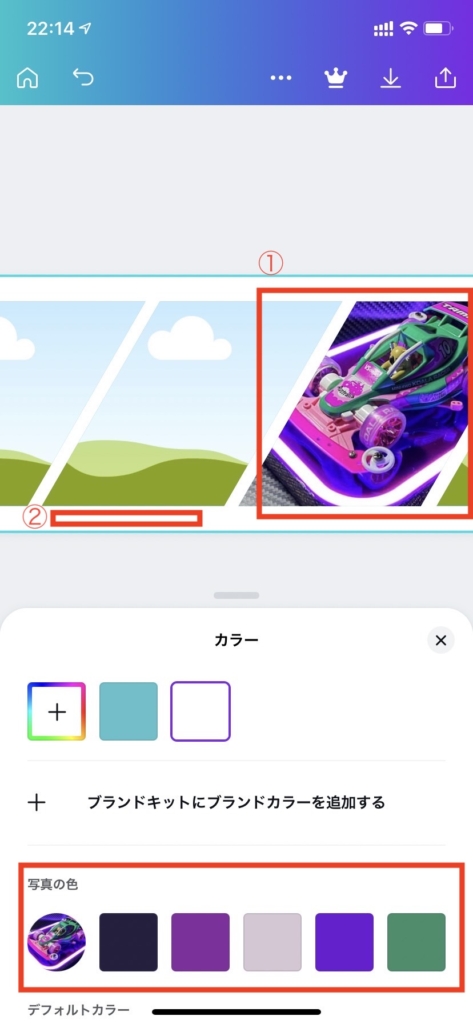
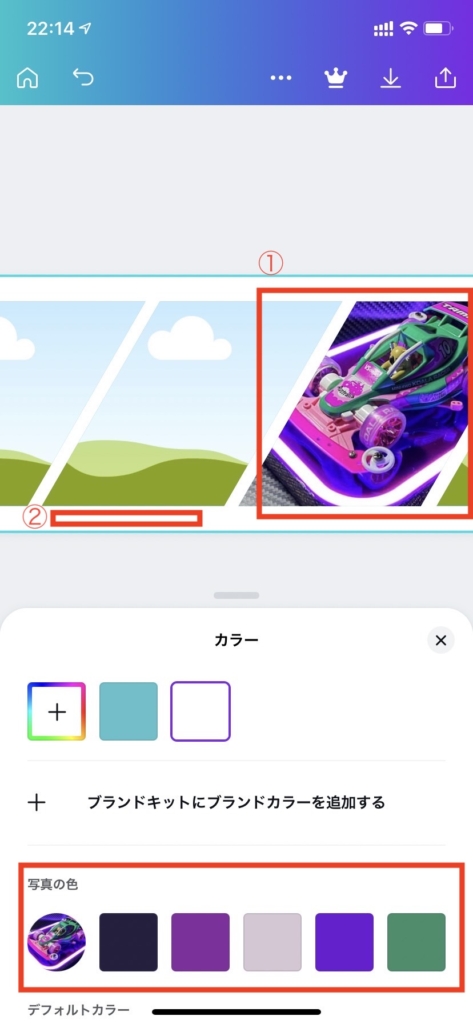
アップロードした画像を配置したフレームにはめこみます。4つ画像をはめ込み後、②のように余白をクリックし、画面下部に表示される「カラー」を選択すると背景色を変更できます。
背景色は「写真の色」から選択すると自然な感じに仕上がります。


画像のはめこみと背景色を設定できれば完成です!


まとめ
Canvaを使えば、誰でも簡単にTwitterのヘッダーやFaceBookのホーム画面を作成することができます。
今回紹介した例以外にもテンプレートやフレームが豊富にあります。またテキスト入力も可能なのでオリジナルのカッコいい画像も簡単に作れます。
皆さんもCanvaを使ってカッコ良くてオシャレなヘッダー画像を作ってみてはいかがでしょうか?
他にもミニ四駆の映える撮影テクニックを紹介しているので、良ければ読んでみてください!
撮影テクニック一つでSNS上の反応が大きく変わると思います!


最後まで読んでいただき、ありがとうございました。それではまた次回お会いしましょう。
Amazonでミニ四駆関連商品を探す方はこちらからどうぞ!
[ミニ四駆]のキーワードで検索した結果の20-90%OFFの商品が表示されます!
\ ミニ四駆関連割引商品 /






コメント